In this blog i am going to show you how to host Sliverlight 3.0 application inside the SharePoint 2010. With VS.NET 2010 this is very simple to do. Even we can host our existing Silverlight application in SharePoint 2010.
Steps :
1) Create Sliverlight application.
2) Create SharePoint application and reference the .XAP output of the Sliverlight app.
3) Deploy to SharePoint.
4) Add Silverlight Web part to SharePoint Page and Load our Sliverlight application.
Step 1:
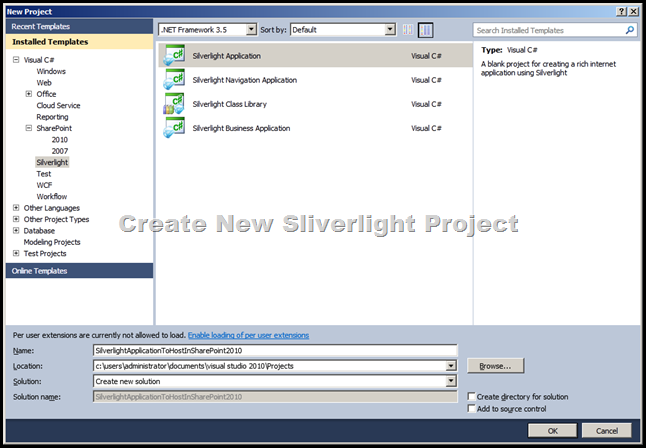
First I am going to create a new simple Silverlight application using VS.NET 2010.
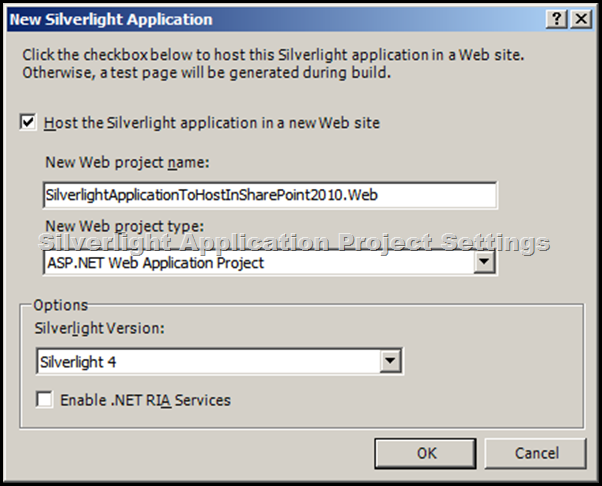
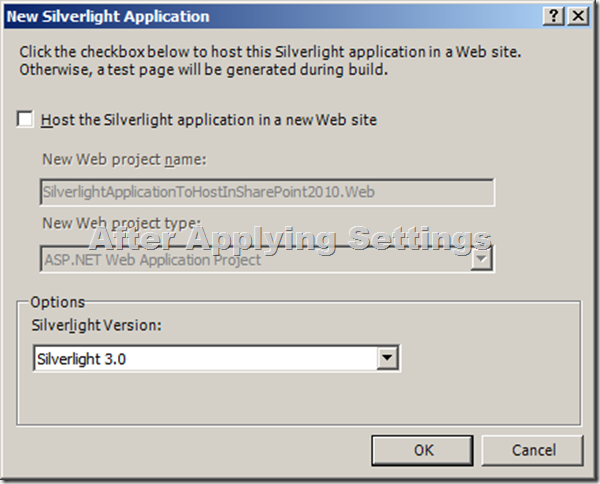
We are going to host the above Silverlight application inside SharePoint, so we do not need a another web project to host the Silverlight application. Now you can uncheck the checkbox and click OK.
Since i do not need Silverlight Hosting Application i Unchecked it and selected Silverlight version as 3.0
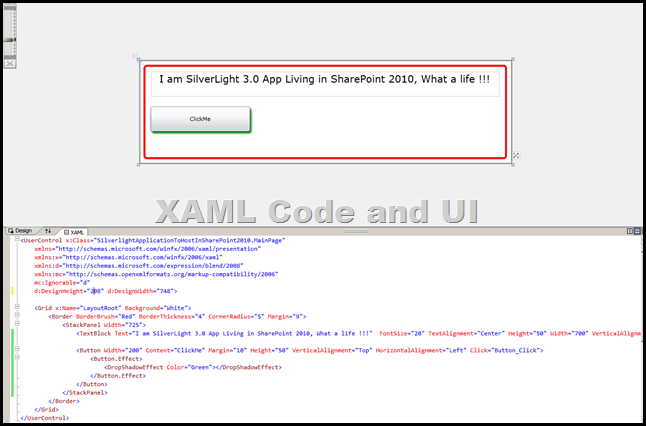
Once project is ready now time to add some UI to it . Now open MainPage.xaml in silverlight application and add some XAML code. Here i just added one <TextBlock> ,<Button> inside <StackPanel> to keep it simple.
Second Now we need to add NEW SharePoint Project to this Solution.
NOTE: First check Visual Studio running as the Administrator mode, if not save the solution close the VS.NET 2010 and fire up again in Admin mode. otherwise VS.NET 2010 tells you that the project requires elevated permissions in order to run.
Step 2:
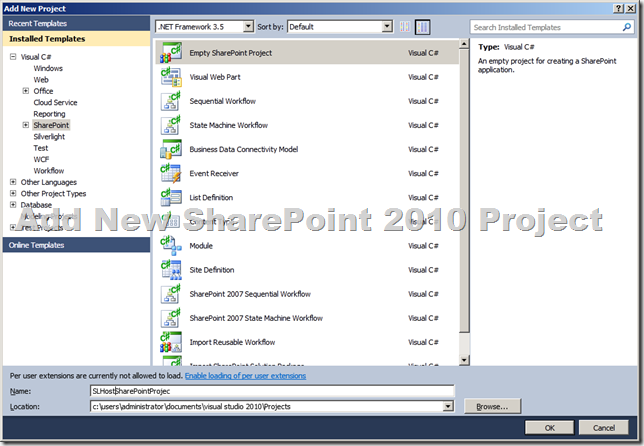
Adding New Empty SharePoint Project.
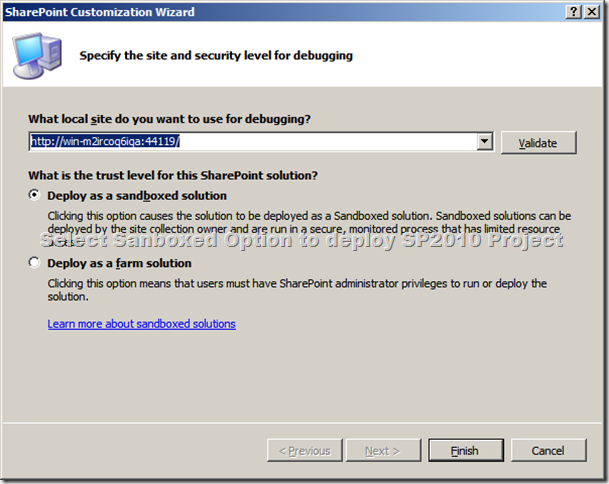
Sandboxed:
Sandboxed solution is new feature in SharePoint 2010. we get some advantage when deploying SharePoint Project in Sandboxed solution.
1) Debugging the SharePoint application is very easy because Application pool wont recycled.
2) Very Secure and monitored . etc..
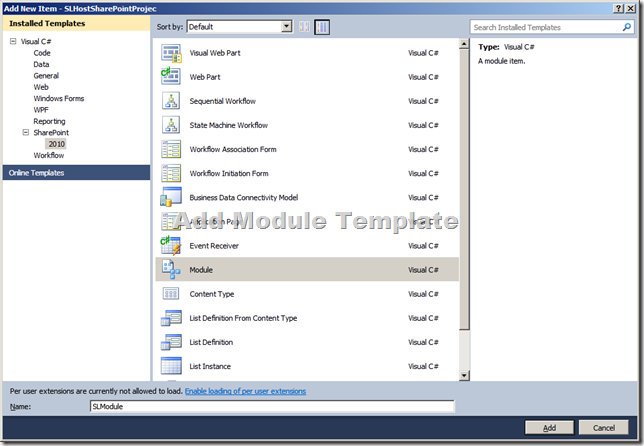
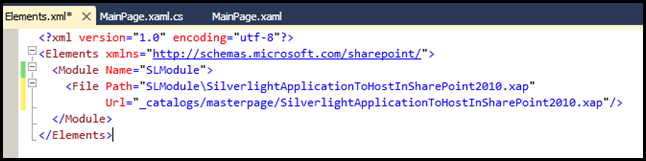
We need to add our siliverlight application output XAP file to SharePoint 2010 project . To do first we need to add Module template to our SharePoint Project as shown below.
Since there is no way to add Sliverlight application as reference to our SharePoint project using Add Reference option. we are going to use different approach as shown below.
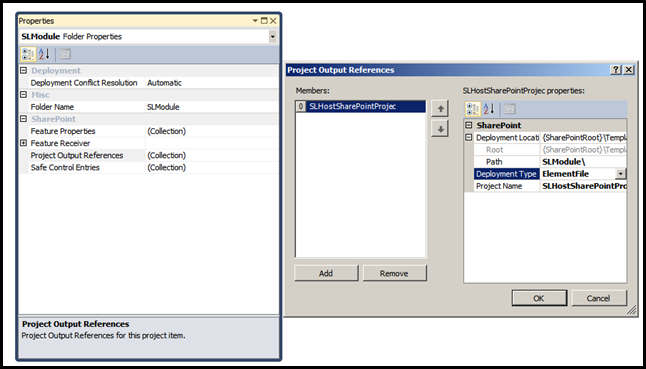
Now right click on the newly added Module template and select Properties. In the Properties window click in the Project Output References and then click the ellipse button (…). In the Project Output References dialog click the Add button. Expand (+) the deployment location property on the new reference then change the Project Name to the Silverlight project name ( SilverlightApplicationToHostInSharePoint2010) and the Deployment Type to ElementFile.
Step 3:
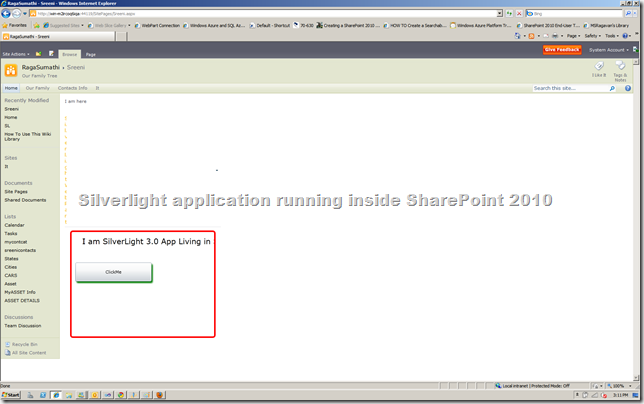
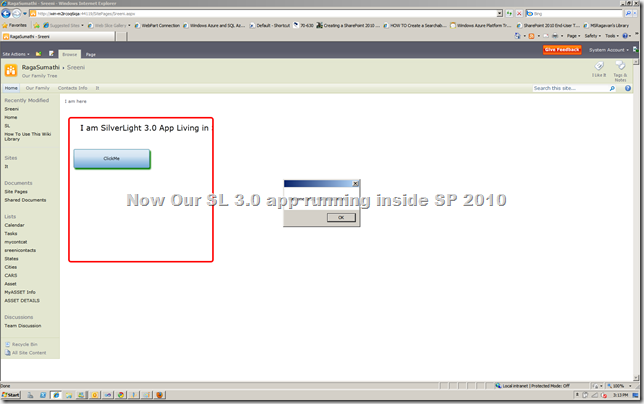
Now our application is ready to be deployed. since we selected as sandboxed deployment its very easy to debug the app so right click the SharePoint project and select Set as Startup Project and hit F5. Visual Studio will build and deploy your project to your local SharePoint site and then open it in the browser.
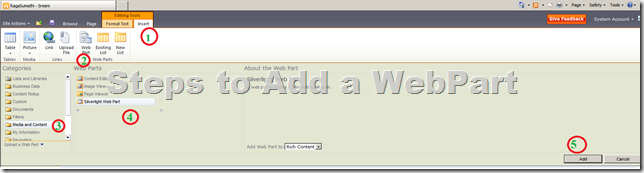
Now We need to add Our sliverlight app to add any one of the our site pages.
Step 4:
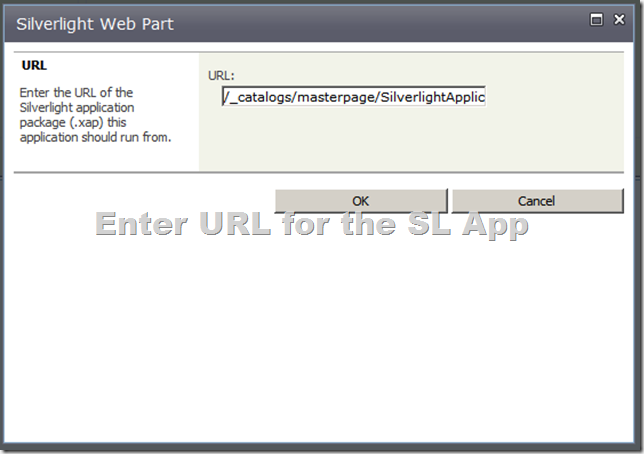
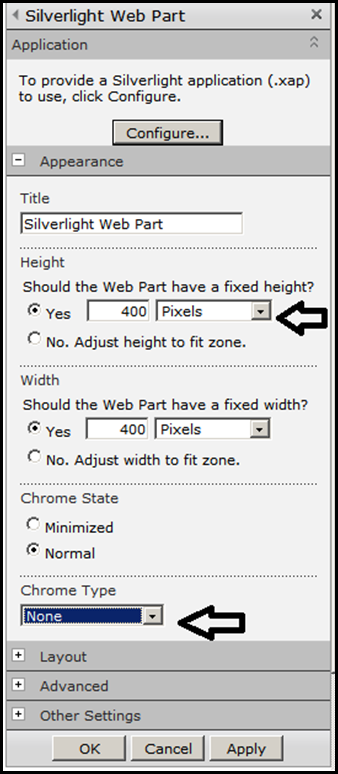
for better look we need to edit Sliverlight Web part as shown below. set Pixels size as 400 and Chrome type to None.
Nandri(Thanks)
SreenivasaRagavan
















4 comments:
is there anyother way without adding as silverlight web part?
i want to add it to the Custom Pages taht i build...
and also to the master pages?
Thanks for this , your given steps are very clear and easy to understand application hosting.
Its really great post and nice review about this..i got a lot from this article..thanks! website hosting service provider
I was not familiar with this application earlier. But, you made me get in touch with such article. After reading this, I got to know much about this. Great thanks to you.
Web Hosting
Post a Comment